學習React過程中很重要的概念為組件化。
何謂組件化???
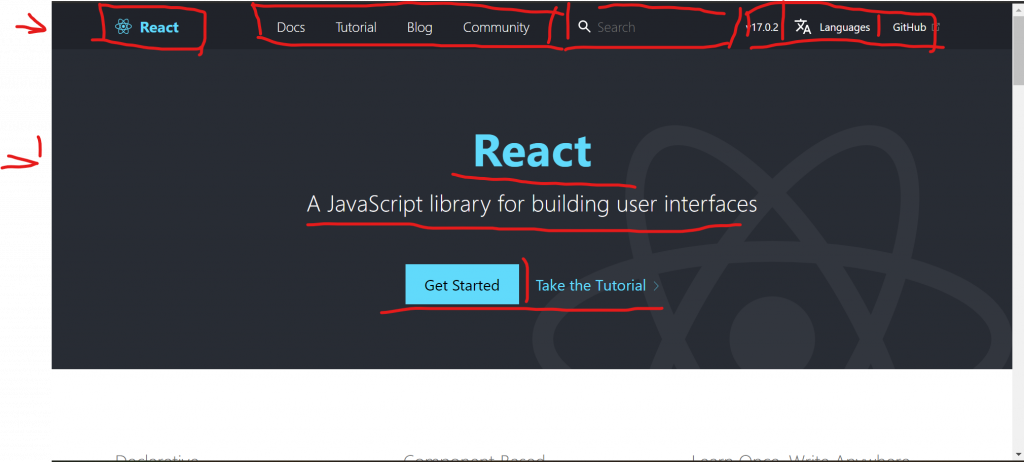
下面我們來把React的官方網站依照組件的概念切割

我們思考一下,如果有四個頁面,只有兩個需要用到導航欄,是不是就只要在其中兩個頁面引入導航欄的組件呢!!!
在React hooks出現以前,學習類組件必須先把this與物件導向基本先學會,而類組件要使用繼承又使人覺得笨重、煩躁!!!
import React from 'react'
class App extends React.Component {
render() {
const name = 'Ian'
return (
<div className="app">
<h1>hello</h1>
<p>{name}</p>
</div>
)
}
}
export default App;
Hooks出現之後,解救蒼生,也可以讓我們更好的使用組件中的狀態。
接下來我們也會使用函式組件,熟悉一個之後,再學類組件就很容易學會。
import React from 'react'
function App() {
return(
<h1>Hello</h1>
)
}
export default App;
我們上面使用函式組件和類組件中很奇異的寫法就是JSX。
JSX讓我們能夠把邏輯和UI結合在一起,讓資料自己決定畫面。
但React並不要求我們一定要使用JSX,看你個人選擇
透過{ } 在React中取用變數
function App() {
const name = 'Ian'
return (
<div className="App">
<h1>{name}</h1>
</div>
);
}
export default App;
黨然也可以在{ }中使用JavaScript
function App() {
const name = ['Ian','Dennis']
return (
<div className="App">
{name.filter((item) => item === 'Dennis')}
</div>
);
}
export default App;
function App() {
const name = 'Ian'
const element = <h1>{name}</h1>
return (
<div className="App">
{element}
</div>
);
}
export default App;
當然你也可以塞入更多的element
function App() {
const element = (
<div>
<ul>
<li>Ian</li>
<li>Dennis</li>
</ul>
</div>
)
return (
<div className="App">
{element}
</div>
);
}
export default App;
明天我們會進入State和Props的章節,敬請期待!!!
![]()
